WordPressでブログやウェブサイトを運営していると、「Twitterのタイムラインを表示させたい」って思うこと、ありますよね。
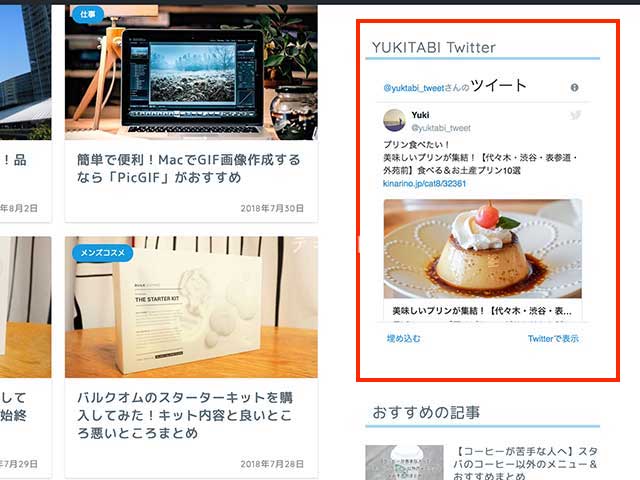
こんな感じです。

サイドバーなどに埋め込んでいるブログやウェブサイトが多いですが、実はこれ、とっても簡単にできます。
というわけで今回は、Twitterのタイムラインをウィジェット(サイドバー)に表示させる方法を解説していきます。
TwitterのタイムラインをWordPressのウィジェットに埋め込む方法
まずは準備段階として、自分のTwitterURLを確認しておきましょう。
TwitterURLというのは、ユーザー名(@◯◯◯)をクリックしたときのURLです。(こんな感じのです⇒https://twitter.com/◯◯◯)
- Twitterにアクセス
- ユーザー名をクリック
で、URLが分かるはずです。
そして、別のタブに、WordPressサイトの管理画面を開いておくといいですね。
では、準備が整ったところで、タイムラインを表示させるコードを入手するために、Publish Twitter.comというサイトにアクセスしましょう。
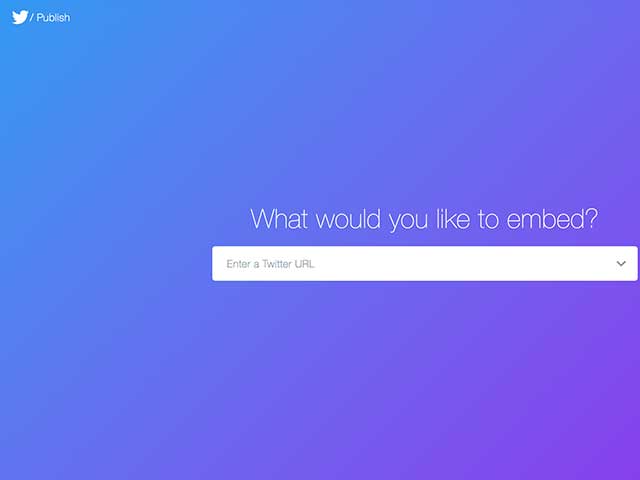
このようなページに移動します。

全て英語ですが、やることは簡単なので大丈夫です。
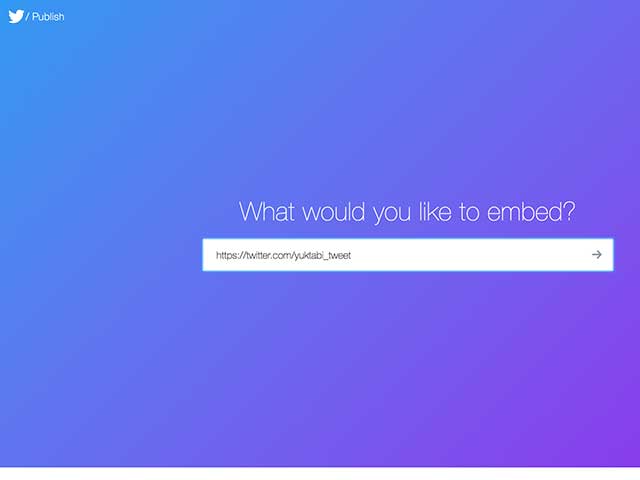
まずは、「Enter a Twitter URL」という入力欄に、自分のTwitter URLを入力して、「⇒」ボタンをクリックしましょう。

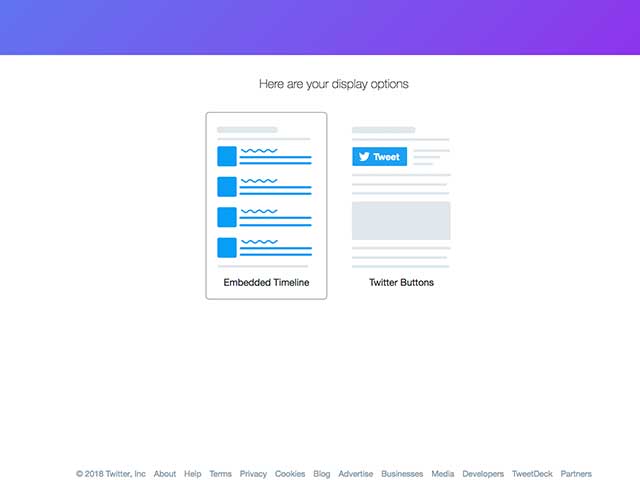
続いて「Here are your display options」に進むので、左側にある「Embedded Timeline」をクリックします。

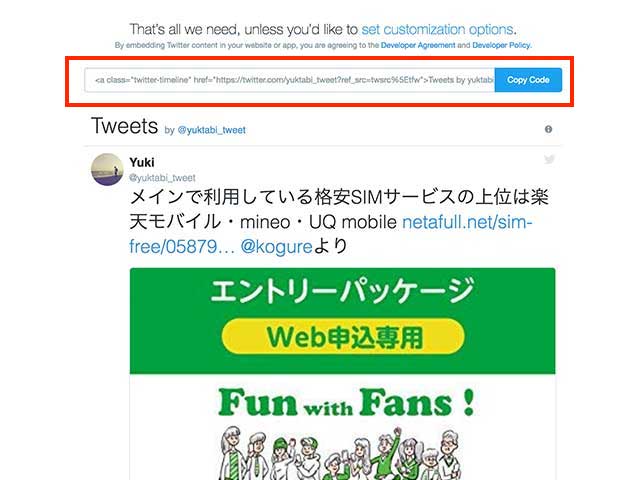
すると、このように、自分のタイムラインが下に表示されコードが生成されるはずです。

あとは、このコードをWordPress側に貼り付ければOKなのですが、、、
このままだとサイズが大きすぎるので、微調整をしましょう。
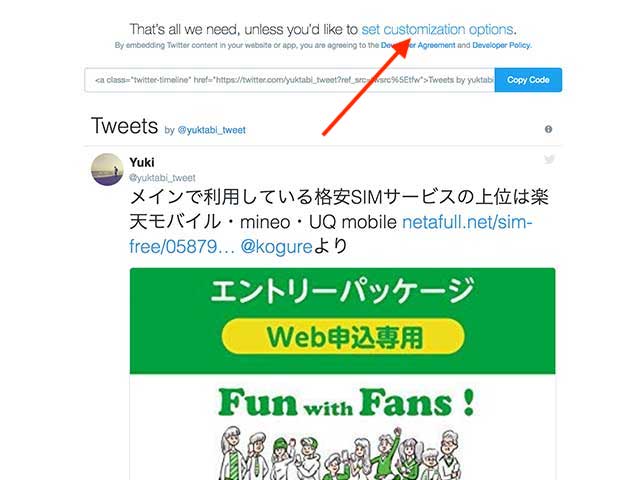
set customization optionsで埋め込み部分のサイズ調整をする
「set customization options.」をクリックします。

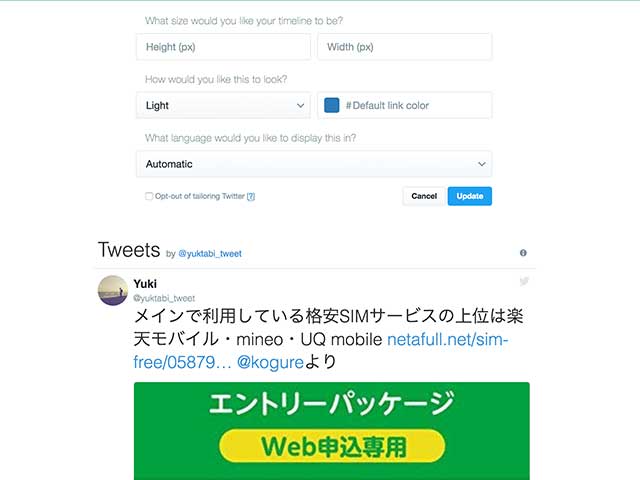
すると、
- 埋め込み部分のサイズ
- テーマカラー・リンクの色
- 言語
などが設定できるようになります。

Heightは高さ、Weighは幅なので、お好みのサイズを指定しましょう。
テーマカラーは、Light(明るい雰囲気)Dark(暗い雰囲気)の2通りが選べるので、自分のブログやウェブサイトに合ったものをチョイスします。
言語に関しては、「Auto」で特に問題なしかと。
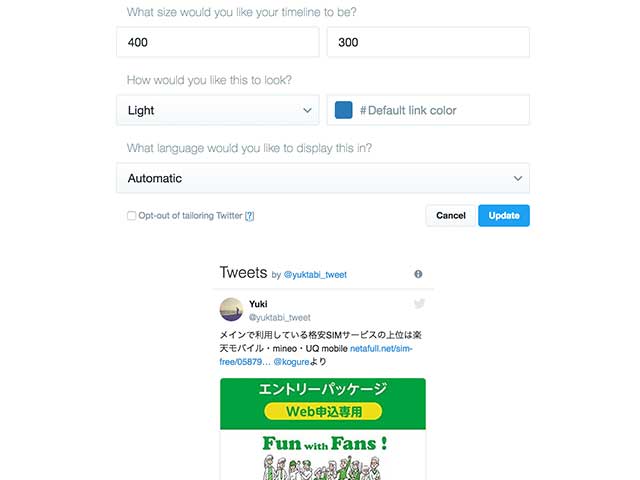
ちなみにぼくは、
- Height(高さ)を400px
- Weight(幅)を300px
にしてあります。

ここでもっとも大切なのは、Height(高さ)です。
指定しないと、ツイートがどんどん下に連なって表示されるので、下に長ーーーいブログやウェブサイトになってしまうので注意してください。
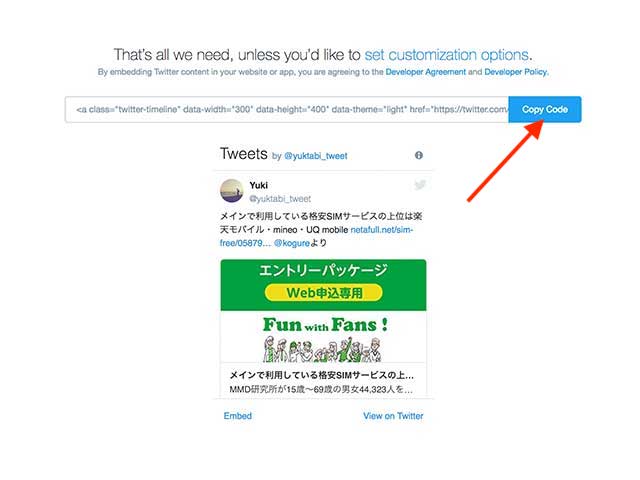
設定が済んだら「Update」ボタンをクリックして、コードを生成し直しましょう。

そして、「Code Copy」ボタンをクリックすれば、コードのコピーが完了です。

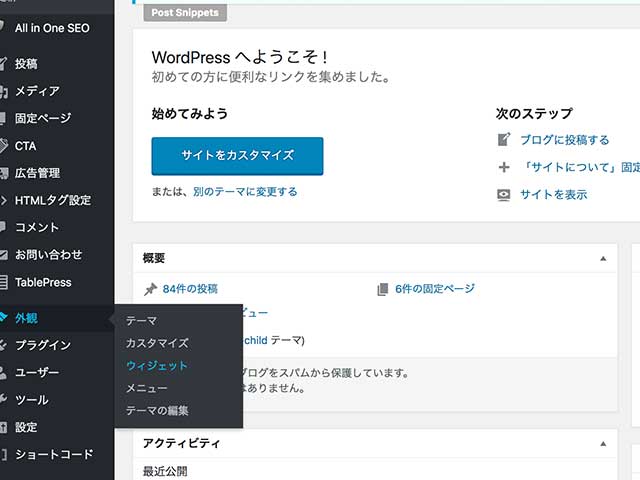
次に、WordPressの管理画面に移動します。

「外観」⇒「ウィジェット」に進みます。
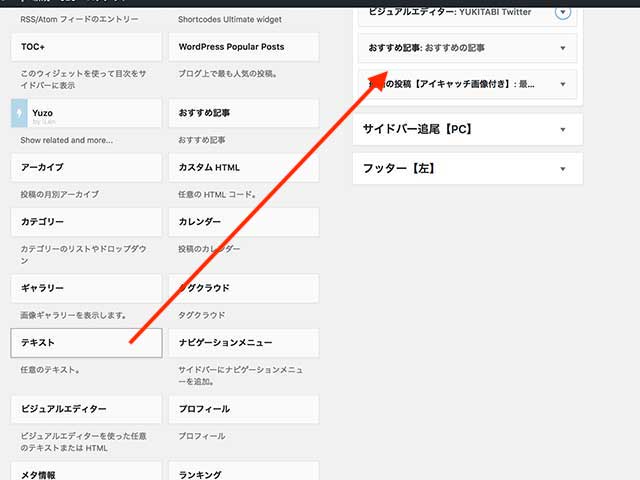
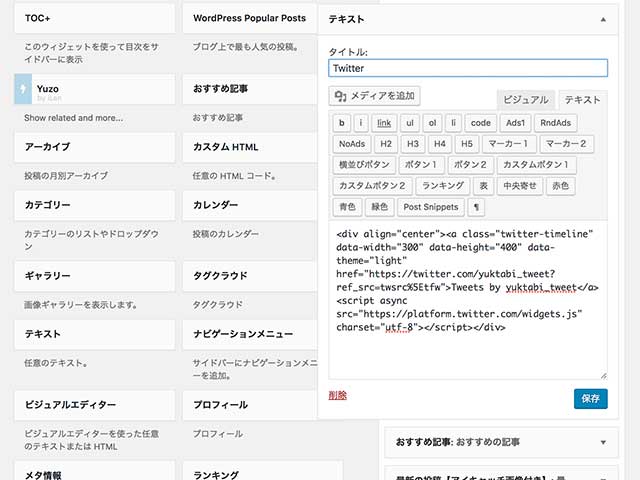
コードを表示させるウィジェットを作るために、利用できるウィジェットの中から「テキスト」をドラッグして、ウィジェットエリアに移動させます。

(※使用している「テーマ」によって、若干ウィジェットの内部は異なります。)
そして、先ほどコピーしたコードをテキストウィジェット内にペーストしましょう。

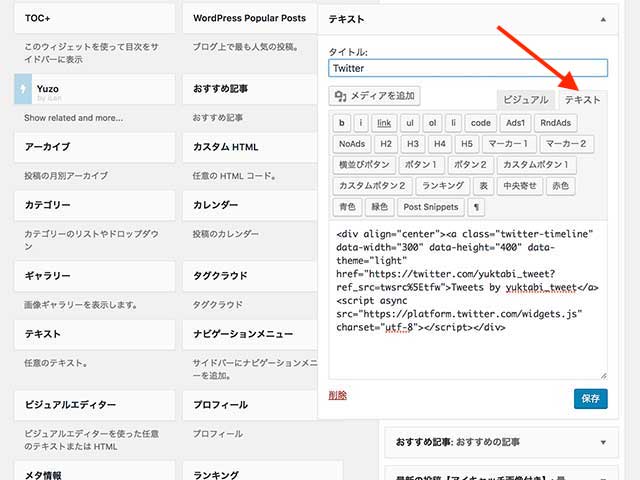
ここでは必ず、ビジュアルではなく、テキストのタブになっていることを確認してペーストしてください。

あとは、「保存」ボタンをクリックすれば、Twitterのタイムラインの埋め込みは完了!
このように、サイドバーにTwitterが埋め込まれているはずです。

おつかれさまでした!
もう少したくさんツイートを表示させたいな、、、と思ったら、「set customization options.」に戻って、Heightを調整してみてくださいね。
[quads id=1]
ツイートをWordPressの本文記事のなかに埋め込む方法
また、自分のツイートや誰かのツイートを記事のなかに埋め込む方法も知っておくと便利です。
これも非常に簡単で、
- 埋め込みたいツイートを表示させる
- 右上にある「∨」ボタンをクリック
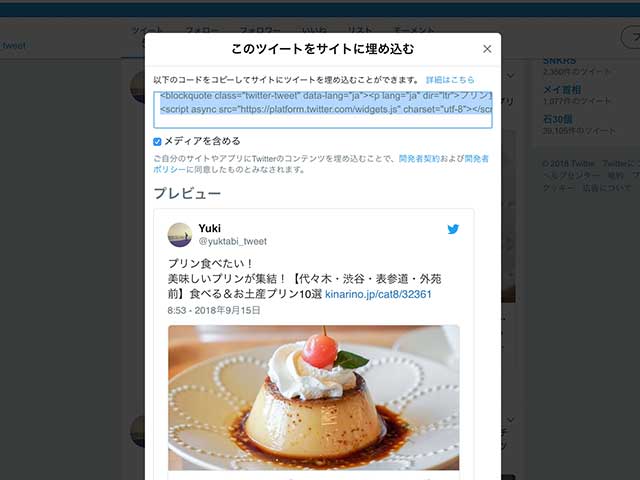
- ツイートをサイトに埋め込むをクリック

すると、このような画面になるので、生成されたコードをコピーして、WordPressの表示させたい記事の中にペーストすればOKです。

記事の中にペーストするときも、ビジュアルではなく、テキストのタブになっていることを確認することをお忘れなく。
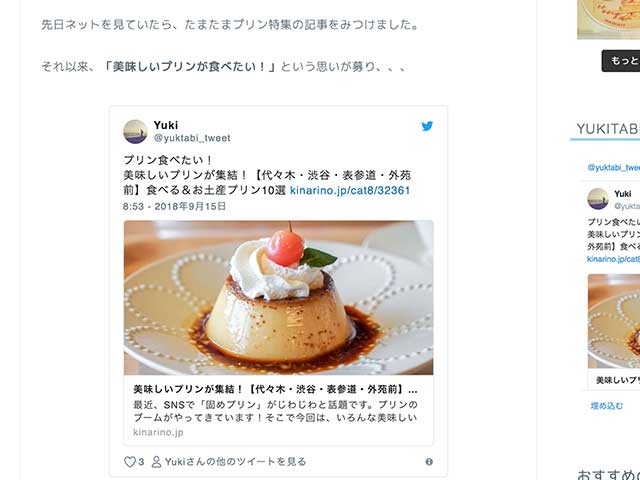
このように、いい感じにツイートが埋め込まれるはずです。

[quads id=1]
この記事のまとめ
いかがでしたでしょうか?
- Twitterのタイムラインをウィジェット(サイドバー)に表示させる方法
- ツイートの埋め込み方法
をお伝えしました。
以前は、Twitterのホーム画面から、タイムラインの埋め込みコードを取得できていたようですが、現在は、Publish Twitter.comで取得する方法に変わったようです。
とは言え、とくに難しいことはないので、WordPressでブログやウェブサイトを運営していて、Twitterを使っているなら、ぜひチャレンジしてみてくださいね。
洗顔料や化粧水選びでお悩みではありませんか?

様々なメンズコスメをレビューしている管理人が
- 泡立ちが良いか
- 肌に優しい成分を配合しているか
- 保湿力は高いか
- パッケージデザインが優れているか
を基準に、メンズ洗顔料&化粧水を3つ厳選しました。
本当におすすめできる商品をまとめたのでチェックしてみてください!








